Content Solutions DocumentationPublished Date: 2020-09-09 Downloaded: July 29, 2025, 8:44 pm |
|
Content Solutions Documentation |
Brand Showcase Quick Start Guide
2020-09-09
Overview
This document provides a brief technical overview of the implementation of the ContentCast™ Brand Showcase Module. Brand Showcase is designed to be placed directly on your website, containing insightful information associated with a specific brand. Simple variables are passed to a dynamic script, which subsequently determines if the product is associated with a Brand Showcase module.

Brand Showcase Overview
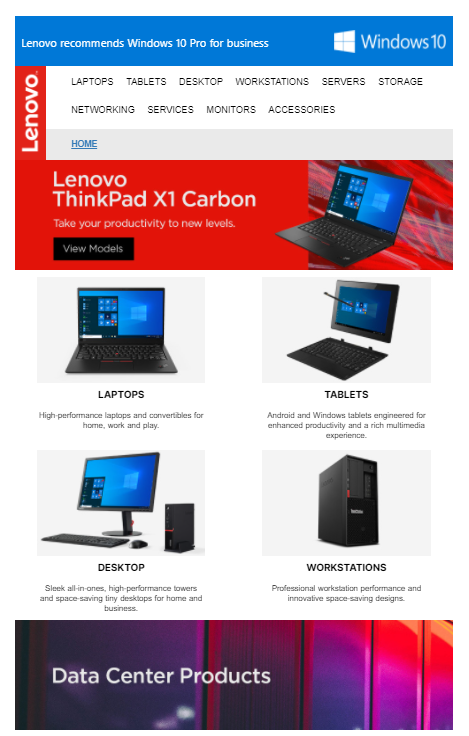
ContentCast™ delivers the Brand Showcase functionality directly to your website. The Brand Showcase module contains detailed information associated with a specific brand of product, providing customers with valuable insight for his or her shopping needs.
Getting Started
Subscribing to the Brand Showcase is easy. It takes only a few minutes to set up and implement. Below is a brief overview of the four steps to get up and running.
- Register for an account
- Configure your Brand Showcase
- Get code
- Embed into your website.
Account Registration
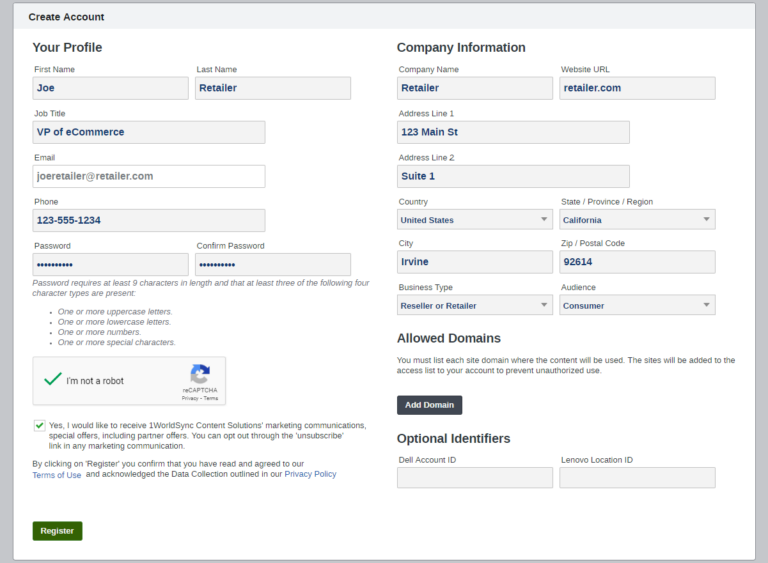
To use ContentCast™ you will need to register for the service at https://portal.cs.1worldsync.com. After registering, you will receive an email to confirm your email account and complete registration. You will then be able to complete your account and company profile.

Configure your Brand Showcase
-
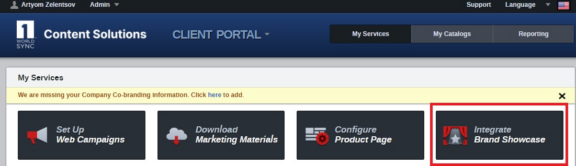
- In the Client Portal, click on Integrate Brand Showcase as shown below:

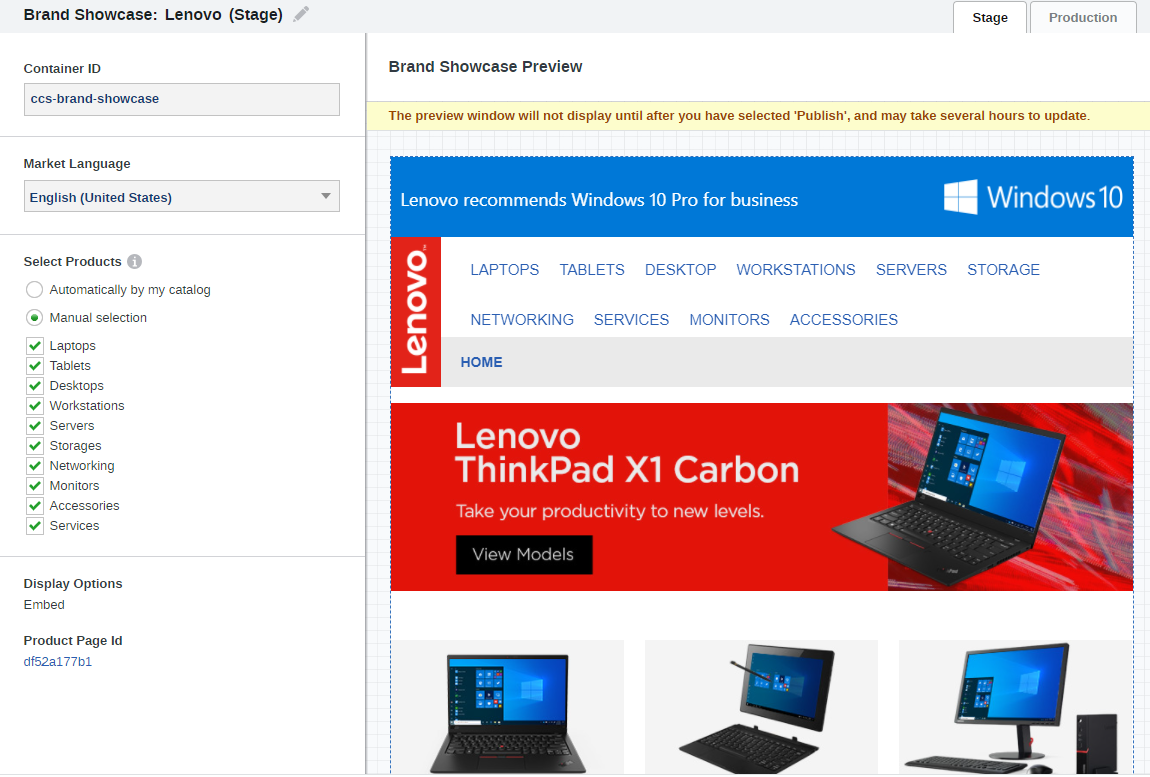
- Select the manufacturer name for the Brand Showcase that you wish to integrate. You will then see the Brand Showcase settings that allow you to customize the Brand Showcase module, including the specific categories displayed on the module, and select your preferred entry point (for example, a text link or a banner) through which the brand showcase may be accessed on the webpage.

You will see the following settings:
- Container ID
- Market Language
- Product Selection
- Display Options
Container ID
You will see a pre-populated Container ID. This is the HTML element, such as a <div> or <span>, where the content will be delivered to your page. If you already have a <div> or <span> where you’d like the content to show up, you can replace the pre-populated container ID with the ID that already exists on your website.
Market Language
If the manufacturer’s Brand Showcase supports multiple languages, you can configure settings for each language.
Product Selection
Under “Select Products”, you can automatically display relevant products based on your catalog or by manual selection.
- Automatically by my catalog – Choose this option if you wish to upload your catalog to the system either manually or automatically.
- Manual selection – You can manually choose which categories and product families should appear in your showcase.
Get Code
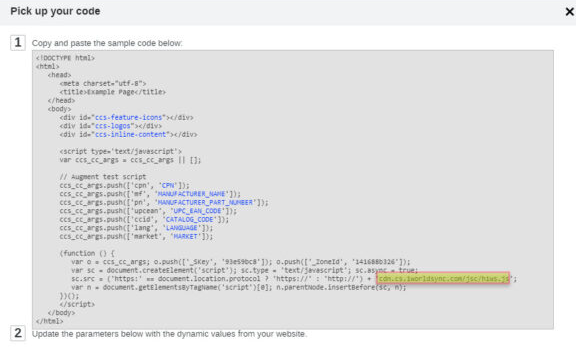
If you are ready to integrate the Brand Showcase on your website, click Get Code. You will then be given an example code to integrate.

- Copy the code example
- Change the LANGUAGE and MARKET variables with actual values. Example:
ccs_cc_args.push(['lang', 'en']); ccs_cc_args.push(['market', 'US']);
- Paste the script into your page. The <div></div> should be positioned at the proper location at which you want the Brand Showcase link or graphic to appear.
Contacting Support
If you experience any issues or have additional questions, please contact us Here
